Typography Resources: for Sketch & Web
Inspired by my new Net Magazine article Implement Beautiful Typography in Sketch (read it on iOS or Android Newsstand), this collection of resources and visual examples will help you step up your type game. Explore text on a path, OpenType features, and special characters in Sketch, then implement those on your website using HTML, CSS, and SVG. These techniques are also the focus of my next Sketch Master course. Subscribers to my newsletter will be notified when it’s released.
Helpful Links
A Glossary of Typographic Terms, from Font Shop, will help you understand this new “type” of jargon.
Look up special characters and their HTML values, with this Unicode Table.
Here’s how to insert special characters using CSS content—it’s different from HTML.
Visualize the difference between different types of numerals; old-style vs. lining, and tabular vs. proportional.
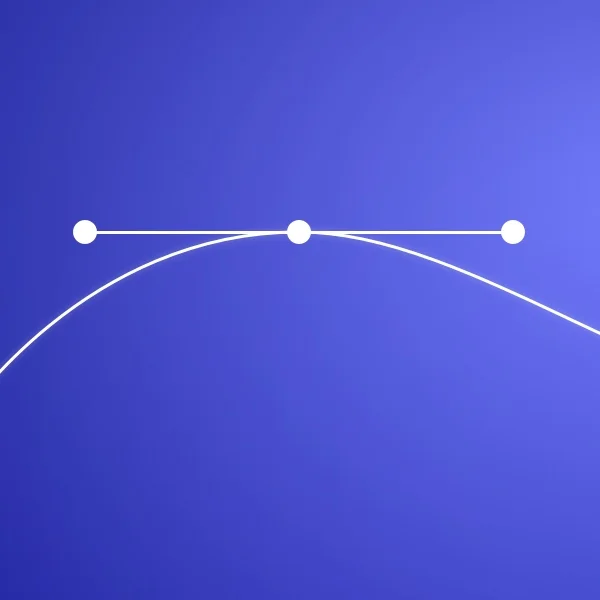
A CodePen template for implementing Text on a Path, as shown in the examples gallery on this page.
Explore OpenType Features
Some great free fonts to experiment with—that contain OpenType features—are Playfair, Hoefler Text (pre-installed on Macs), and the free versions of Capita, Canaro, and Publica. Be sure to reference the MyFonts.com images, the font foundry’s website, or the font’s specimen sheet for details on what OT features are included and how to use them.
To implement OpenType features in CSS using font-variant and font-feature-settings, start out with this article from TypeKit. More on syntax here and here, and nothing is more comprehensive than the official spec.
Project File
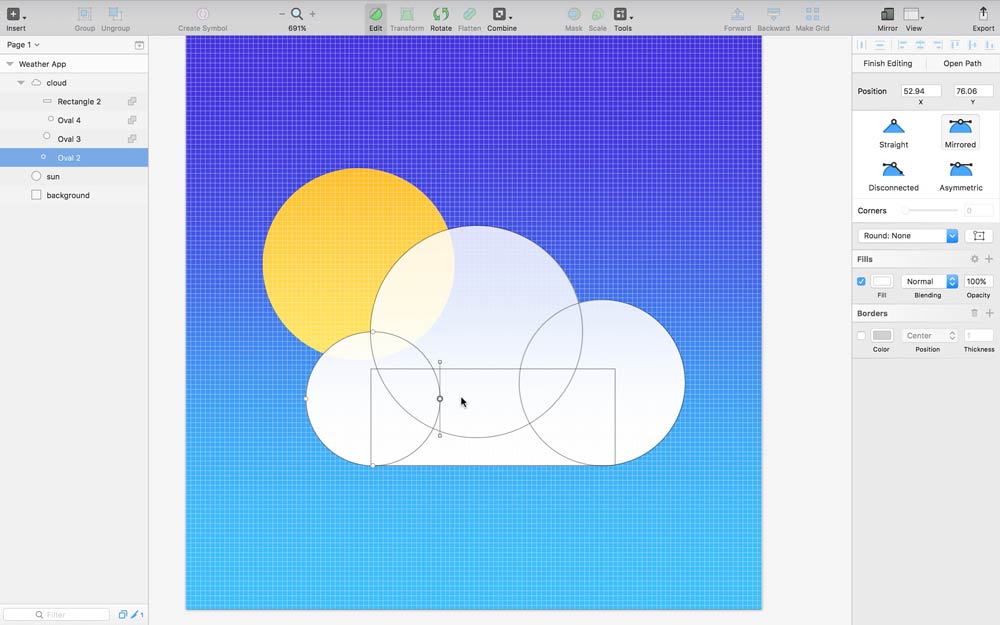
Download my Sketch project, containing various examples from the article and Text Path gallery.
Sketch Articles

For the past 6 years, the Sketch Master online courses have helped thousands of designers around the world hone their skills and learn Sketch—the popular design tool.

Combine vector shapes into custom icons
Use Sketch’s visual style attributes to produce beautiful results



Article & Videos