Work Page Title
Type Variations
Ignore exact color and size. Letter spacing can also be refined further after choosing.
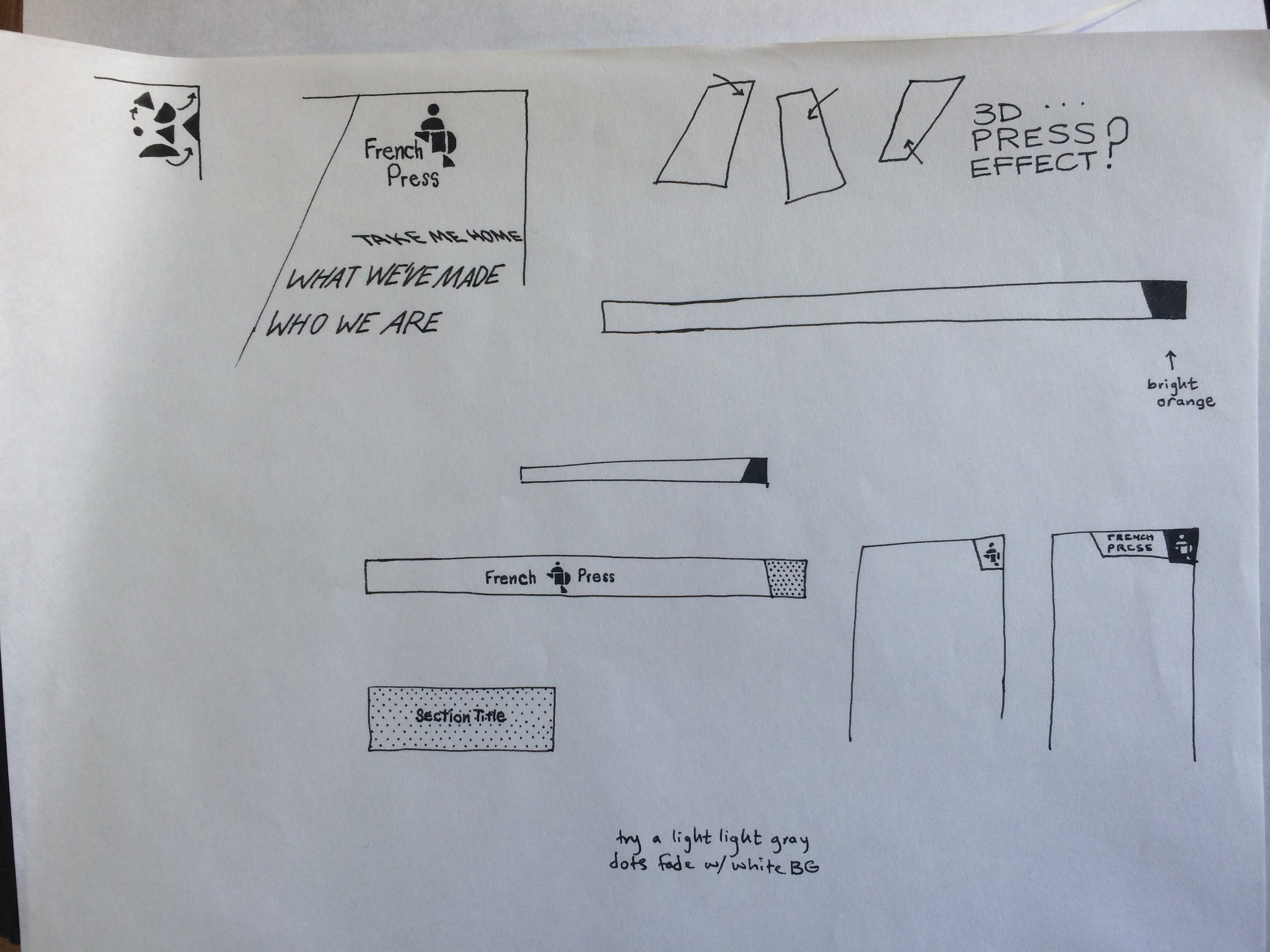
Modal & “Pane” Backgrounds
Light vs. Dark
Nav Pane Colors
A Year Ago...
Example of a button builder button:
“Irrectangular” Webfont
See the Pen Irrectangular Webfont Test by Peter Nowell (@pnowell) on CodePen.
Jazz Album Inspiration
Photo style & Lettering
Photoshoot Reference Material
In addition to JAzz Albums
Possible inspiration for photographic style: some personality without being contrived, solid background, waist-up aspect ratio
The portrait-aspect-ratio containers for the team photos. This is why "waist-up" images will look great.
Basic Gothic - A “Text” Typeface for Small Sizes
Mockup of button builder: